¿Qué es responsive?
 © Imagen de Una web, direfntes dispositivos
© Imagen de Una web, direfntes dispositivosApostamos a que has escuchado la palabra “responsive” con muchísima frecuencia en los últimos años, pues bien, si tantas veces lo has escuchado es por algo. Se trata de un término que se hace imprescindible a la hora de tener una web funcional y que ofrezca una experiencia 10, pero ¿sabes que implica exactamente este término? Te explicamos todo lo tienes que saber sobre él.
¿Qué es responsive?
Tradicionalmente se venían diseñando sitios diferentes para la versión "desktop" y la versión "mobile". Esto por fortuna ha quedado atrás en el tiempo. Hoy en día con una única web responsive es suficiente para todos los dispositivos.
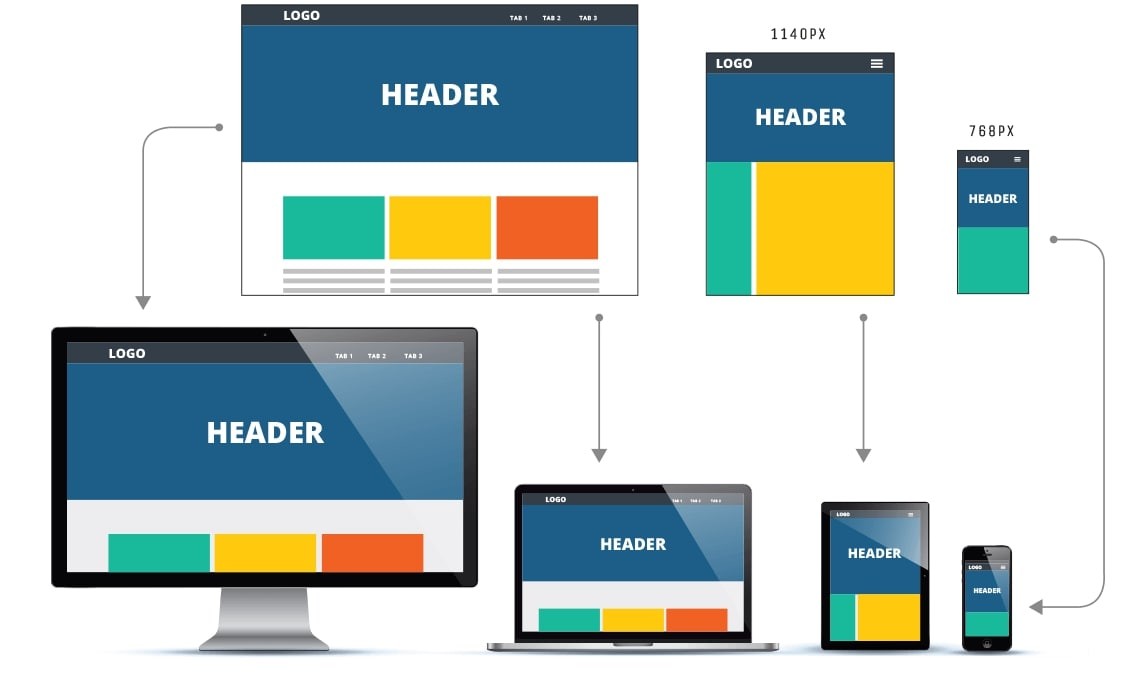
Responsive es una técnica alternativa que permite que una web se adapte a cualquier tamaño de pantalla de las existentes en el mercado: Ordenadores. Tablets y Teléfonos móviles, todos ellos con una gran variedad de resoluciones disponibles.
Aunque no queremos entrar muy en profundidad en cómo se realiza un desarrollo responsive, la idea principal es que el desarrollador utiliza una única web que es capaz de visualizarse de forma correcta en diferentes dispositivos. Para ello se ajustan los tamaños de cada uno de los elementos llegando a mostrar u ocultar elementos para determinados dispositivos.
Como se puede ver en la imagen que aparece a continuación es un concepto muy sencillo de entender.

¿Qué tenemos en cuenta a la hora de desarrollar un sitio web responsive?
Aunque los aspectos que se han de tener en cuenta a la hora de crear una web responsive son muchos más, podríamos decir que estos son los más importantes:
- Los tiempos de carga: son esenciales para la usabilidad de una página web y para enriquecer la experiencia del usuario, por lo que es una de las variables que más en cuenta hay que tener a la hora de crear la web. Consulta la velocidad de carga de tu página web haciendo clic aquí.
- La tipografía: el tamaño de la letra ha de adaptarse en función de la pantalla para que el texto mostrado sea totalmente legible. Tampoco podemos olvidar una correcta elección del estilo tipográfico.
- Imágenes y videos: lógicamente, los elementos más visuales de la página web, deberán guardar una proporción que sea visible en cada uno de los dispositivos en los que se pueda mostrar la página.
¿Por qué necesita tu negocio una página web responsive?
Si tu página web no es responsive entonces no será accesible o, al menos, no de una manera correcta desde un smartphone para los casi 38 millones de usuarios móviles existentes en España, lo que significaría una gran perdida de oportunidades de venta ¿no crees?
Además, según Google:
- El 60 % de las personas no permanecerán en tu sitio web si no tienen un diseño responsive.
- El 67 % de las personas estarán más dispuestas a comprar un producto o un servicio cuando proviene de una página web responsive.
Diseñar una página web de manera responsive es esencial hoy día para una correcta experiencia del usuario.
Ventajas de una página web responsive
- Mayor tráfico web. Se obtendrá una mayor cantidad de usuarios en la web al ser posible que se acceda desde distintos positivos.
- Páginas más rápidas. Los estudios revelan que los usuarios de Smartphone tienen periodos de atención mucho menores y que por lo tanto suelen abandonar lugares que tardan más de tres segundos en cargar. Este tiempo de carga se minimiza en las páginas responsive manteniendo a los usuarios atentos y conectados.
- Menor tasa de rebote. El ofrecer una experiencia más completa al usuario se traduce en un rebote mucho menor, lo que hará que el usuario explore e indague más en la página.
- Ahorro de costes de desarrollo. El coste de desarrollo de una página web responsive, que funcione directamente en todos los dispositivos, es muchísimo menor que el de desarrollar una versión de la web para cada tipo de pantalla.
¿Cómo saber si mi página web es responsive?
Si no sabes muy bien si tu página web está optimizada de manera responsive y puede reproducirse a la perfección en distintos dispositivos, no te preocupes, Google una vez más nos da la solución a través de su herramienta mobile-friendly test.
- Entra en la prueba de optimización responsive de Google.
- Introduce la URL de tu página web o de la página web de la que quieras saber su nivel de optimización.
- Pulsa el botón “probar URL”.
- Aparecerá una barra de progreso. Al terminar esta carga tendrás los resultados y sabrás si tu sitio web es apto o no para móviles ¡así de fácil!
- Además de darte resultados sobre responsive, también te indica qué errores se han producido en la carga y te ofrece una imagen del contenido que ve el usuario móvil en su pantalla. Es una herramienta genial.
¿Cómo se ve tu página web en los distintos dispositivos?
En el navegador de Google Chrome hay una opción poco conocida para saber como se ve tu página web en los distintos dispositivos existentes, lo que es muy útil a la hora de determinar si tu página web está optimizada para todos los dispositivos y cómo se ve en ellos. Aquí te dejamos los pasos a seguir para verlo.
- Navega hacia la página en la que quieras probarlo
- En la ventana “ver” de Google Chrome, pulsa la opción “opciones para desarrolladores”
- Se te abrirá una ventana a la derecha en la que podrás ver el código de la página web, entonces tendrás que pulsar el icono en el que aparecen dos pequeñas pantallas, justo en la esquina superior izquierda del nuevo panel que se ha abierto.
- Una vez pulses en él se te abrirá una vista previa de cómo se vería la página web en distintas plataformas, además de cambiar el ancho y el alto de la pantalla ficticia para ver cómo afecta en tu web. Hay dispositivos predeterminados iPhone X, Samsung Galaxy s6, etc.
El diseño responsive es una cuestión primaria cuando se quiere diseñar una página web, por lo que no hay tiempo que perder, si tu página es responsive ¡enhorabuena! Y si no lo es ¿a qué estas esperando?
Esperamos que este artículo os haya sido útil ¡nos vemos en el próximo!.



