¿Cómo documentamos?

Nuestra propuesta de desarrollo de software
Esta entrada forma parte de una serie en la que explicamos todos los aspectos relacionados con nuestra propuesta de desarrollo de sowftware, es decir el mismo contenido que tienen las ofertas de desarrollo de software que hacemos a nuestros.
Si lo deseas puedes ver el resto de entradas de la serie: Nuestra propuesta de desarrollo de software
Procurar que comprendas a la perfección como cliente cómo funciona la herramienta que desarrollaremos exclusivamente para tu empresa es algo a lo que, en DEVTIA, le damos la importancia que merece.
La mayoría de las empresas de desarrollo de software optan por realizar un largo documento explicativo con información sobre la herramienta, algo así como una enorme guía. Nosotros no creemos en este método, documentamos de una manera totalmente distinta y que ha aportado gran valor a cada uno de nuestros clientes.
En este artículo, te contaremos porqué en DEVTIA no documentamos, y cómo logramos obtener resultados mejores que redactando un enorme manual que nadie va a leer.
¿Por qué no documentamos?
Son tres simples motivos los que nos llevaron a tomar la decisión de no documentar, o al menos no de la manera tradicional:
- Recuerda la última vez que compraste un electrodoméstico, ¿te leíste la guía de instrucciones entera, o quizás, solo te concentraste en buscar cómo se configuraba el wifi? Algo similar pasa con el desarrollo software, nunca o casi nunca se va leer un documento de estas características completamente, así que decidimos no incluirlo. Consideramos que es una pérdida de tiempo tanto para nosotros como para el cliente en caso de que decida leerlo.
- Desactualización. La documentación se desactualiza casi al momento de realizarla y más cuando se trata de desarrollos que se encuentran en constante transformación y en el que se incluyen funcionalidades que pueden cambiar el funcionamiento de la herramienta radicalmente.
- Cada cliente es un mundo. Si quisiéramos realizar una documentación para cada tipo de cliente tardaríamos semanas en hacerlo y si quisiéramos hacer uno genérico no encontraríamos la forma de que todos los clientes lograran mostrarse satisfechos con él.
Entonces, ¿cómo lo hacemos?
Antes de explicártelo, nos gustaría especificar que todo lo que vamos a exponer a continuación, está vivo y en constante cambio jugando el cliente un papel fundamental en ello.
En tu idioma
Cuando se trabaja con herramientas genéricas muchas veces ocurre que estas no están disponibles en el idioma del cliente. El usuario final no entiende completamente los mensajes de la plataforma y esto hace que se puedan producir errores o confusiones al existir términos diferentes. Nosotros lo tenemos muy claro: absolutamente todo en el idioma del cliente.
Tu aplicación tu lenguaje
Utilizamos el lenguaje propio del cliente, que es un factor capital. Cada campo de la herramienta que vaya a ser utilizado en la empresa ha de ser fácilmente reconocible para cualquiera de los trabajadores que la utilicen. Por ello, priorizamos el lenguaje que el cliente utiliza para denominar a cada uno de los campos, menús y casillas que componen el sistema de la manera que más les convenga.
Por ejemplo, si en tu empresa cuando a una persona interesada en vuestro producto os deja sus datos de contacto lo denomináis “solicitud”, aparecerá “solicitud” en cada uno de los mensajes y textos designadas para ello en lugar de cualquier otra denominación como, por ejemplo,“lead” u "oportunidad" que es como se suele denominar de forma más generica. Esto hace que tu equipo se familiarice con la terminología de la herramienta desde el primer día.
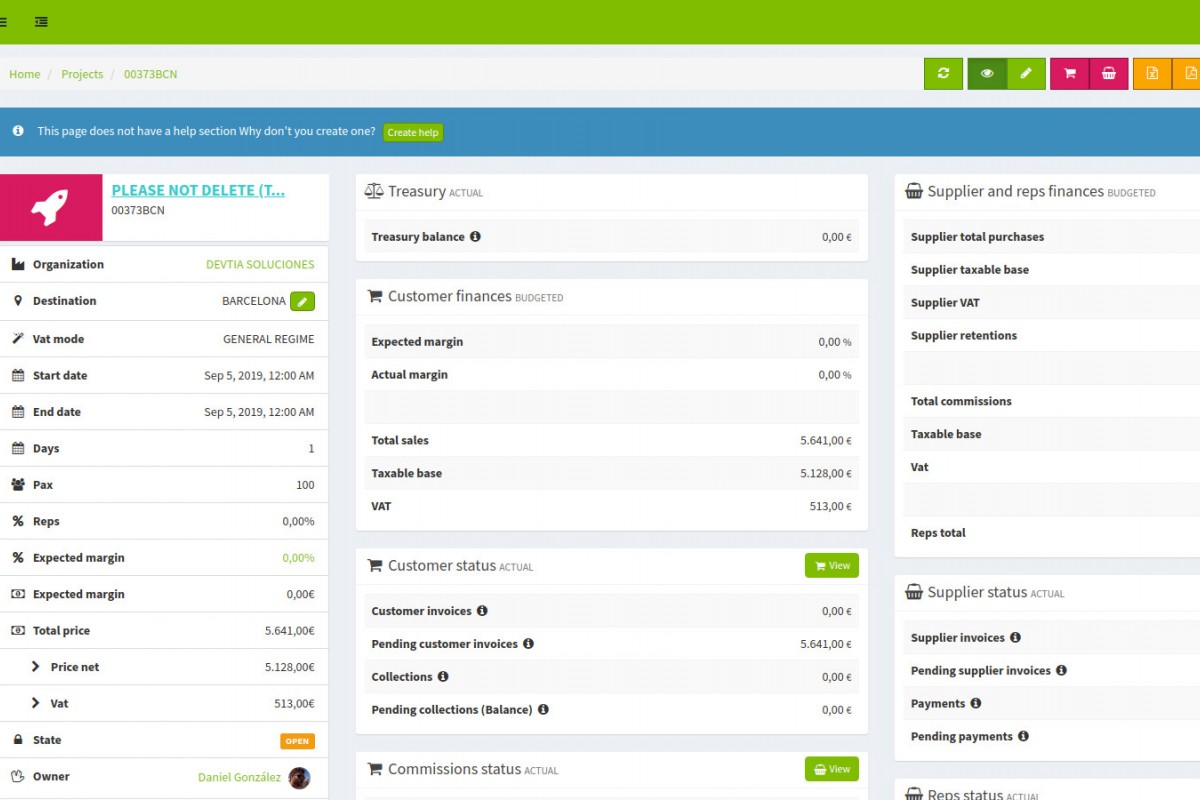
Bloques de ayuda y menús contextuales
Creemos que el mejor sitio para almacenar la documentación es la propia aplicación. Por eso cada vez que un cliente nos hace una pregunta, del tipo, ¿cómo funciona esto? ¿cómo se calcula exactamente ese dato? se lanzan dos acciones. Además de resolver la duda acudimos a la pantalla o pantallas que originaron la duda del cliente y completar la información allí mismo, generamos una leyenda que sirva como "guía de posibles problemas a resolver".
Añadimos menús contextuales o información en bloques de ayuda en los que, colocando el cursor del ratón encima, aparecerá una breve descripción del elemento y que hemos considerado relevante como podría ser una determinada fórmula, un nuevo término incluido en la herramienta o información acerca de un comportamiento. Veamos un ejemplo.

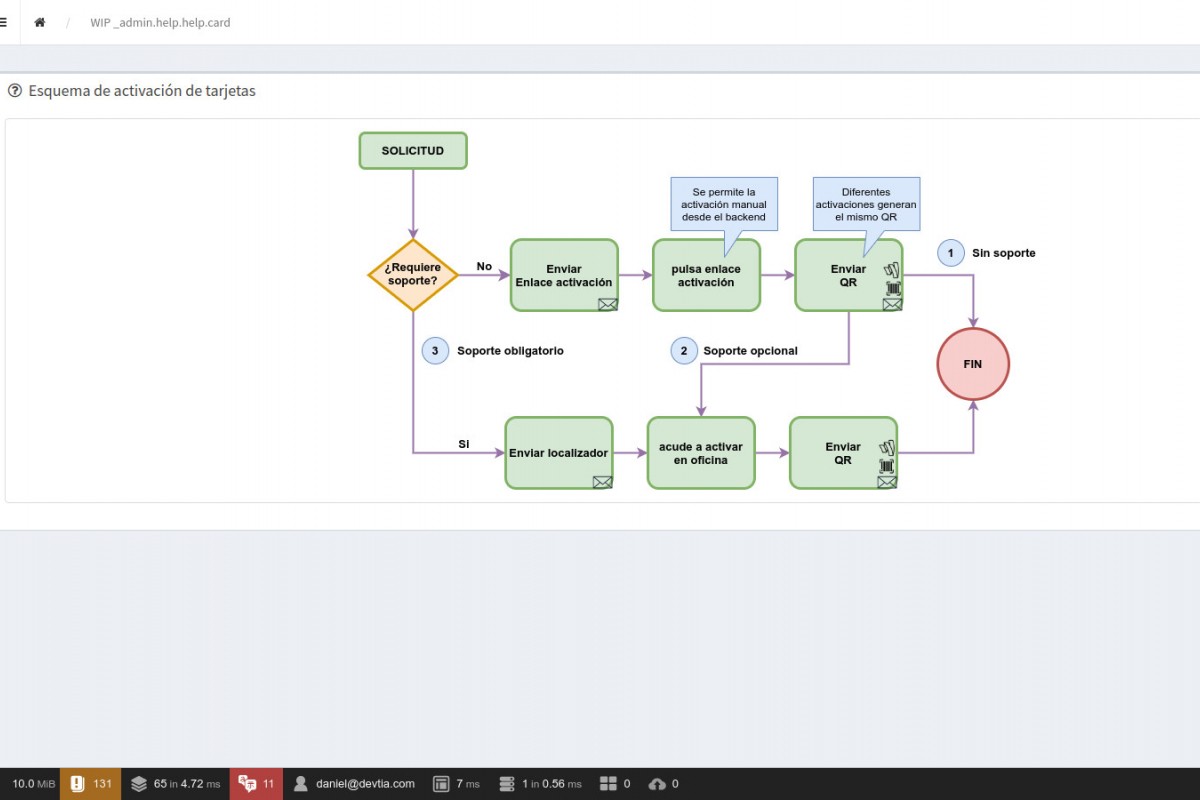
Módulo de ayuda
Es habitual que durante el desarrollo de una aplicación el equipo de desarrollo genere diferentes esquemas, tablas, etc que les permitan tanto entender lo que tienen que hacer como para que el cliente los valide antes de ponerse manos a la obra. Muchas veces esta información tan importante se pierde en tu gestor de correo y con el paso de los meses o incluso de los años es posible que nadie sepa donde está.
Por eso nosotros implementamos dentro de un módulo de ayuda todos los esquemas y tablas que generamos durante el proceso de desarrollo. De esta forma se nos facilitan las siguientes tareas.
- Tenerlo siempre disponible.
- Que no se pierda.
- Mantenerlo fácilmente actualizado. Si te piden un cambio, primero cambias el esquema y luego la propia aplicación.


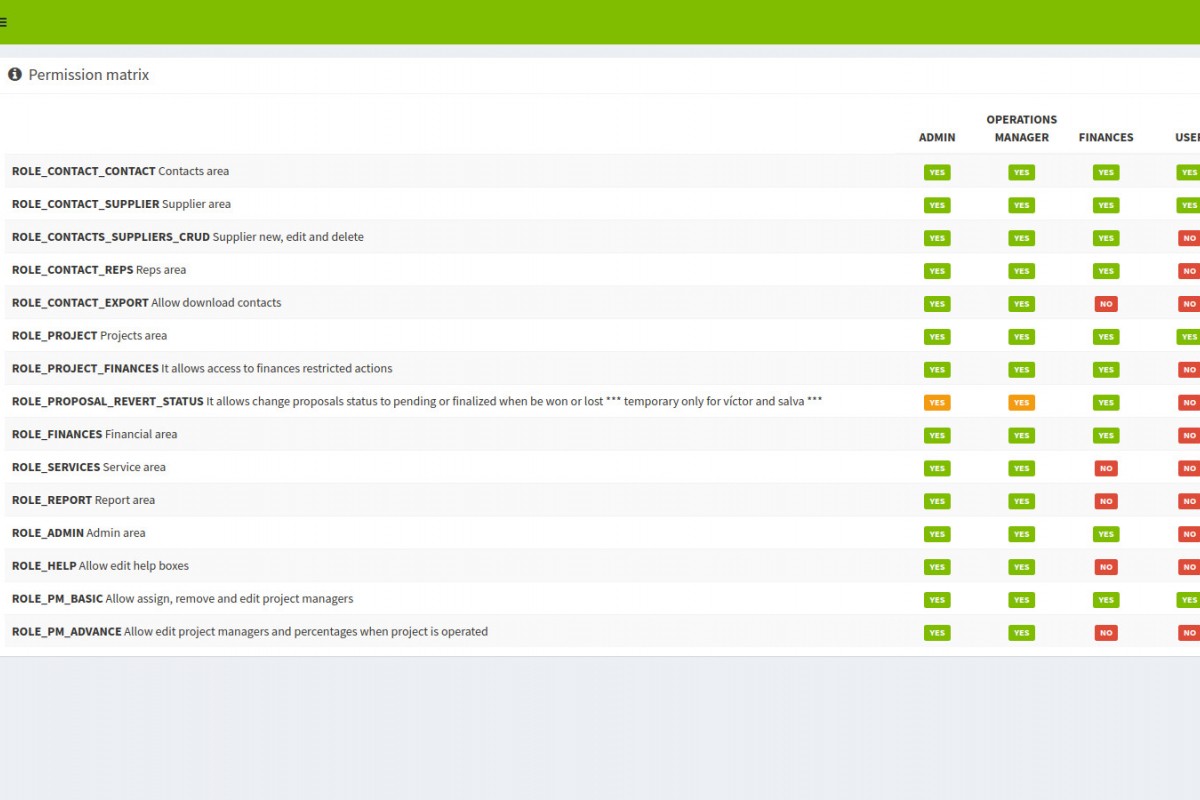
Consistencia en la estructura
Todos nuestros desarrollos suelen disponer de una estructura bastante similar que planificamos adhoc. Los listados de todos los elementos de la herramienta (contactos, facturas, miembros del equipo…etc) van a ser iguales en su funcionamiento para que no se produzcan confusiones y para que el aprendizaje de la herramienta se agilice entre los empleados. Lo mismo pasa con cada una de las fichas que forman parte del desarrollo.
Una vez que te familiarices con la estructura con la que trabajamos te será muy intuitivo entender nuevos módulos incluso aunque nadie te los explique.
Menús y breadcrumbs
Creemos que es necesario utilizar menús tanto horizontales como verticales que te acompañen en todo momento durante la utilización de nuestras soluciones digitales y que te permitan saber exactamente donde estás y que opciones tienes disponibles.
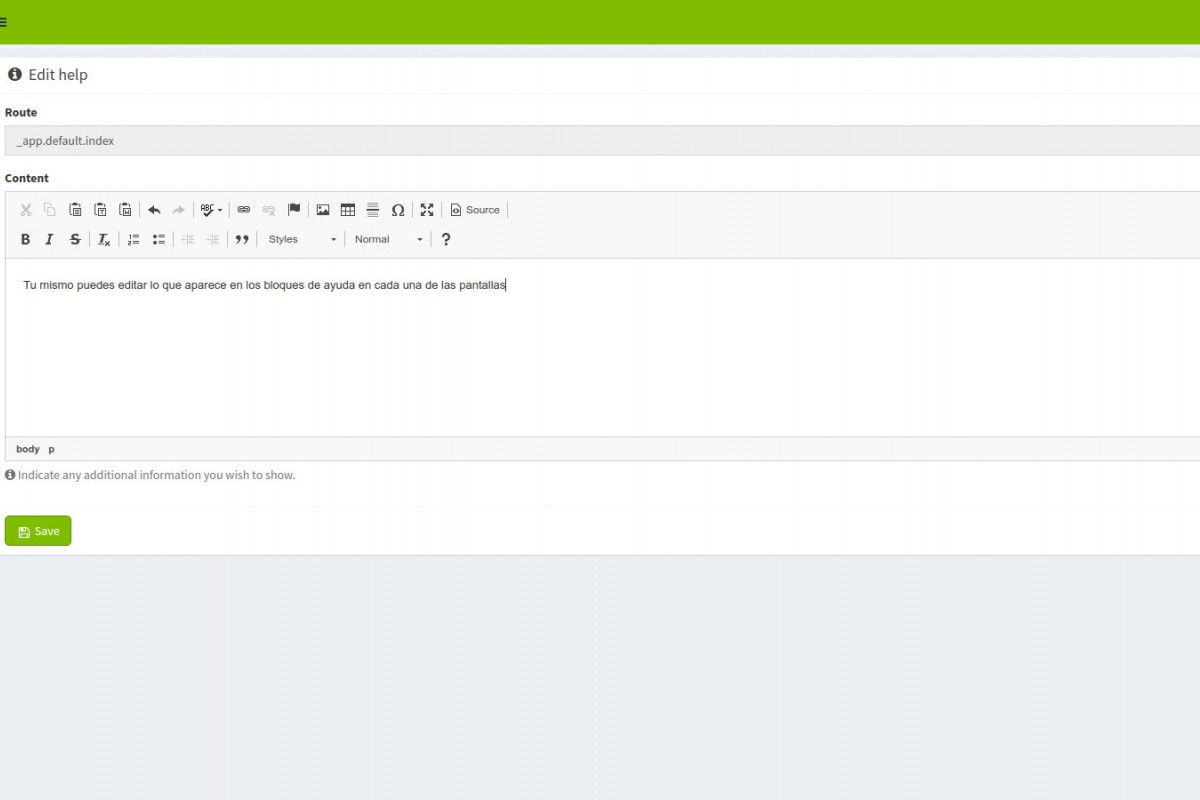
Módulo de auto ayuda
El lenguaje propio utilizado en una empresa es un factor determinante para que se desarrolle una buena comunicación entre empleados y para que, al empezar a utilizar una nueva herramienta, todos y cada uno de los componentes de la plantilla obtenga un nivel similar en la comprensión de su uso.
En todos nuestros desarrollos incorporamos un módulo al que llamamos de “autoayuda” al que tendrán acceso todos los miembros del equipo. Este módulo consiste en que en cada pantalla, hay un bloque de ayuda que puede cambiar cualquier miembro del equipo con los permisos adecuados. Es una forma de que el cliente, pueda completar la información que nosotros ya hemos incluido en el sistema, sin la necesidad de que nosotros participemos en ese proceso.

Logramos así, que además de la ayuda que nosotros ofrecemos, los usuarios de las herramientas se retroalimenten del conocimiento de toda la plantilla.



